Table of Contents
ToggleIntroduction
When it comes to choosing between Canva vs Figma, both platforms offer unique advantages tailored to different design needs. Whether you’re a casual user looking for an easy-to-use tool or a professional designer seeking advanced features, understanding how Canva and Figma compare can help you select the right tool for your projects. In this blog post, we’ll explore the key differences and similarities between Canva and Figma, examining their features, usability, and more to guide you in making an informed decision.
Key Features Comparison
When comparing Canva vs Figma, it’s essential to understand the key features each platform offers and how they cater to different design needs.
Canva Key Features:
User-Friendly Interface: Canva is renowned for its intuitive and easy-to-navigate interface, making it accessible even for beginners. Users can quickly drag and drop elements, use pre-designed templates, and create designs without prior graphic design experience.
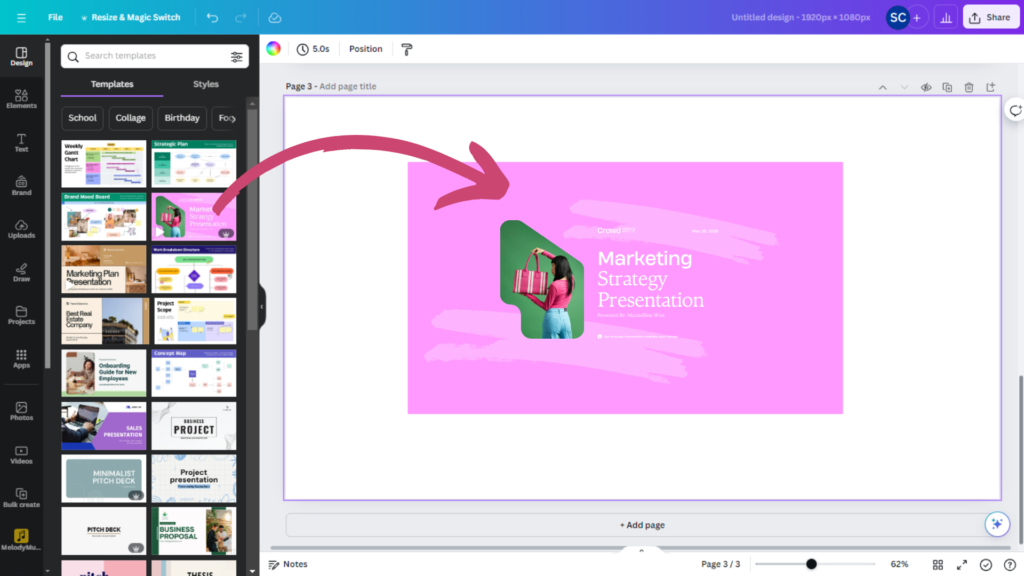
Extensive Template Library: Canva offers a vast library of templates for various design needs, including social media posts, presentations, posters, business cards, and more. These templates help users create professional-looking designs in minutes.
Customizable Elements: Users can customize templates with their own text, images, and colors. Canva also provides a wide range of fonts, icons, and illustrations to enhance designs.
Design Collaboration: Canva allows users to collaborate on designs in real-time. Teams can work together on a single project, leave comments, and make edits, streamlining the design process.
Brand Kit: Canva’s Brand Kit feature helps businesses maintain consistent branding by storing brand assets like logos, color palettes, and fonts in one place. This makes it easy to apply brand elements across all designs.
Multimedia Integration: Canva supports the integration of multimedia elements such as videos, animations, and music, enabling users to create dynamic and engaging designs.
Figma Key Features:
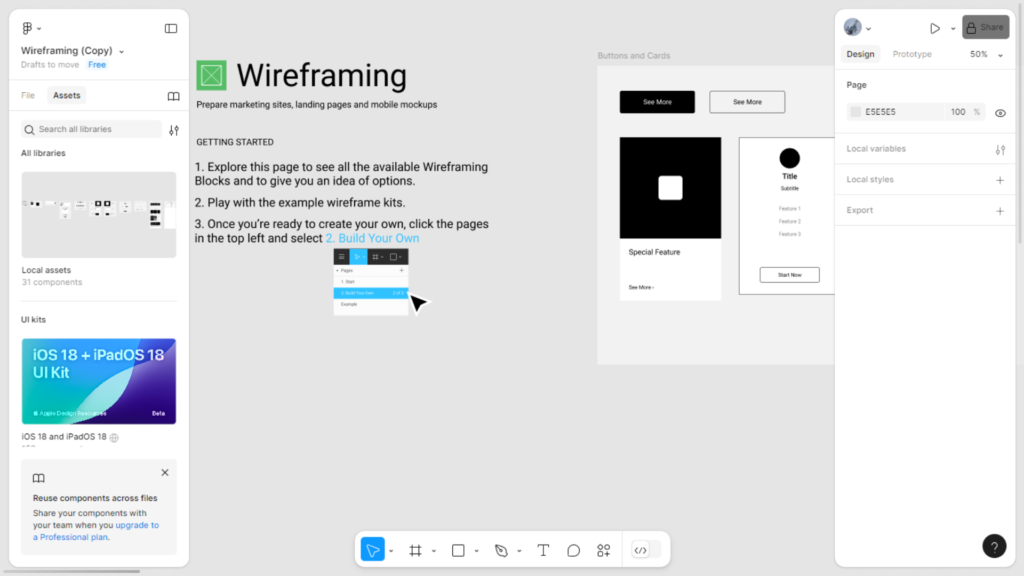
Advanced UI/UX Design: Figma is a powerful tool for creating user interfaces and user experiences. It offers features for designing wireframes, prototypes, and high-fidelity mockups, making it ideal for web and app design.
Real-Time Collaboration: Figma stands out with its robust real-time collaboration capabilities. Multiple team members can work on the same design simultaneously, see each other’s changes in real-time, and communicate directly within the platform.
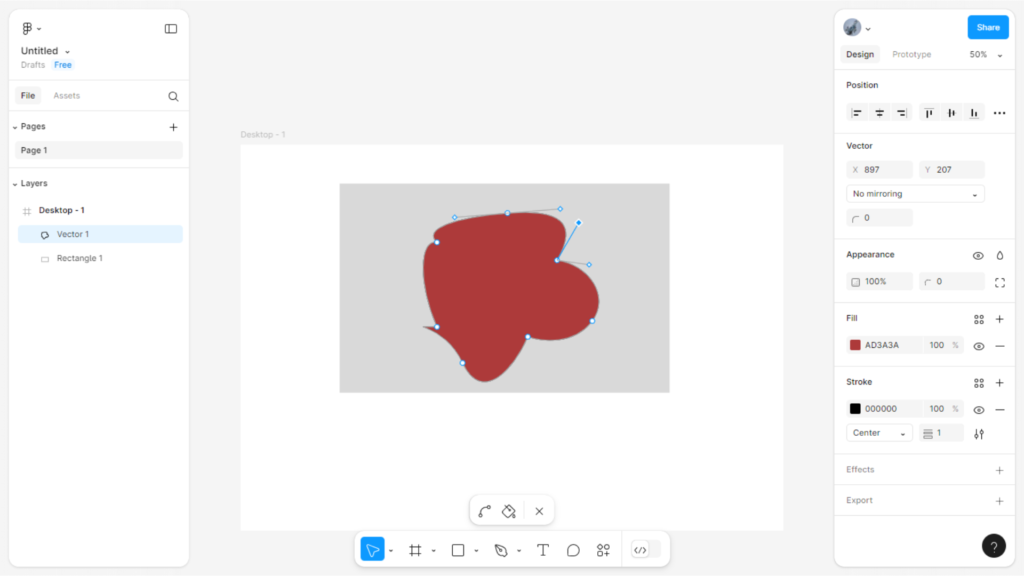
Vector Networks: Figma’s vector networks allow for more flexible and precise design adjustments. Designers can create complex shapes and paths without being constrained by traditional vector limitations.
Design Systems: Figma supports the creation and maintenance of design systems, ensuring consistency across all design projects. Teams can create reusable components, styles, and libraries that can be shared across different projects.
Prototyping: With Figma, users can create interactive prototypes to simulate user interactions. This feature is crucial for testing and refining user experiences before development begins.
Plugin Ecosystem: Figma has an extensive plugin ecosystem that enhances its functionality. Users can install plugins for various tasks, such as automating repetitive actions, integrating with other tools, and adding new design capabilities.
Design Capabilities
When evaluating Canva vs Figma, understanding their design capabilities is crucial to determine which tool best fits your needs. Both platforms excel in different areas, catering to varied design requirements.
Canva Design Capabilities:
Graphic Design: Canva is designed for ease and speed, making it ideal for creating a wide range of graphic design projects. Users can design eye-catching social media posts, flyers, posters, and presentations using its extensive collection of templates and design elements.
Pre-Made Templates: Canva’s strength lies in its vast library of pre-made templates. These templates are customizable and cover various design needs, from marketing materials to event invitations. This feature allows users to produce professional designs quickly, without starting from scratch.
Image Editing: Canva includes basic image editing tools such as cropping, resizing, and filtering. Users can enhance their photos and integrate them seamlessly into their designs, though the editing capabilities are more limited compared to specialized image editing software.
Design Elements: Canva offers a wide range of design elements, including icons, shapes, fonts, and stock photos. These resources are integrated into the platform, allowing users to easily drag and drop elements into their designs to create visually appealing content.
Figma Design Capabilities:
UI/UX Design: Figma excels in UI/UX design, offering advanced tools for creating user interfaces and experiences. It provides features for designing wireframes, interactive prototypes, and detailed mockups, making it the go-to tool for web and app designers.
Prototyping: Figma’s prototyping features allow designers to create interactive and dynamic prototypes. Users can define user flows, add interactions, and simulate real-world usage to test and refine their designs before development.
Component-Based Design: Figma supports component-based design, enabling users to create reusable design elements such as buttons, icons, and navigation bars. This approach helps maintain consistency across designs and simplifies updates and modifications.
Vector Editing: Figma provides advanced vector editing capabilities, allowing designers to create intricate and scalable vector graphics. Users can manipulate vector paths, create complex shapes, and apply various effects with precision.
Collaboration Tools
In the debate of Canva vs Figma, collaboration tools play a crucial role in determining which platform is better suited for team-based design projects. Both Canva and Figma offer features that facilitate teamwork, but they cater to different needs and workflows.
Canva Collaboration Tools:
Real-Time Collaboration: Canva allows users to collaborate on designs in real-time. Team members can simultaneously edit a design, see changes as they happen, and provide instant feedback. This feature is particularly useful for projects requiring quick adjustments and input from multiple stakeholders.
Commenting and Feedback: Canva includes a commenting feature that lets team members leave feedback directly on the design. Users can tag specific team members in comments, ensuring that important notes and suggestions are seen and addressed.
Shared Folders and Assets: Canva offers the ability to create shared folders where team members can access and organize design assets. This feature helps maintain consistency and ensures that everyone is working with the latest resources and brand elements.
Team Templates: Canva’s Team Plans allow for the creation and sharing of team templates. These templates can be customized by individual team members while adhering to the company’s branding guidelines, making it easier to maintain a unified design approach.
Figma Collaboration Tools:
Real-Time Editing: Figma’s standout feature is its robust real-time collaboration capabilities. Multiple users can work on the same design file simultaneously, making changes that are instantly visible to everyone involved. This is ideal for teams working on complex design projects that require continuous input and adjustments.
Live Commenting: Figma offers live commenting within the design file. Team members can leave comments directly on specific elements of the design, facilitating clear and contextual feedback. Comments can be replied to and resolved, streamlining the review process.
Version Control: Figma provides version control features, allowing users to track changes and revert to previous versions of a design if needed. This ensures that all modifications are recorded and that the team can easily manage different iterations of the project.
Design System Sharing: Figma supports the creation and sharing of design systems and libraries. Teams can create reusable components and styles that are accessible across different projects, ensuring consistency and efficiency in the design process.
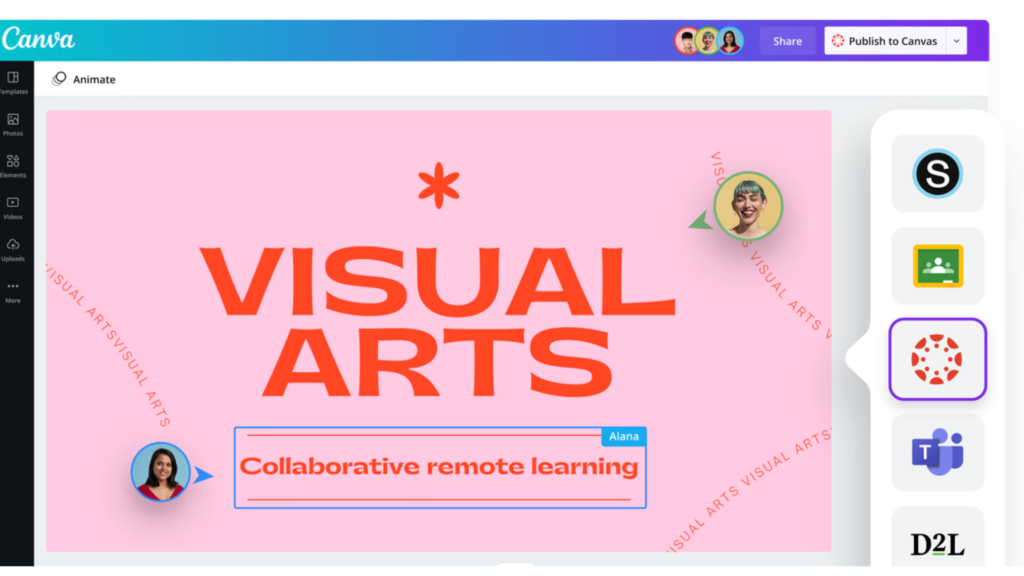
Canva’s real-time collaboration interface

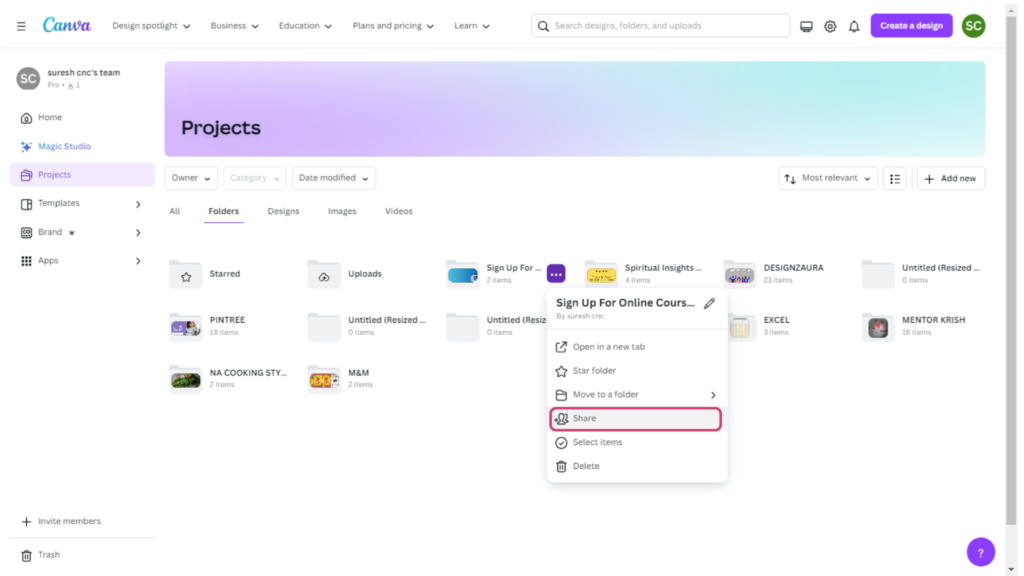
Canva’s Share Folder Feature

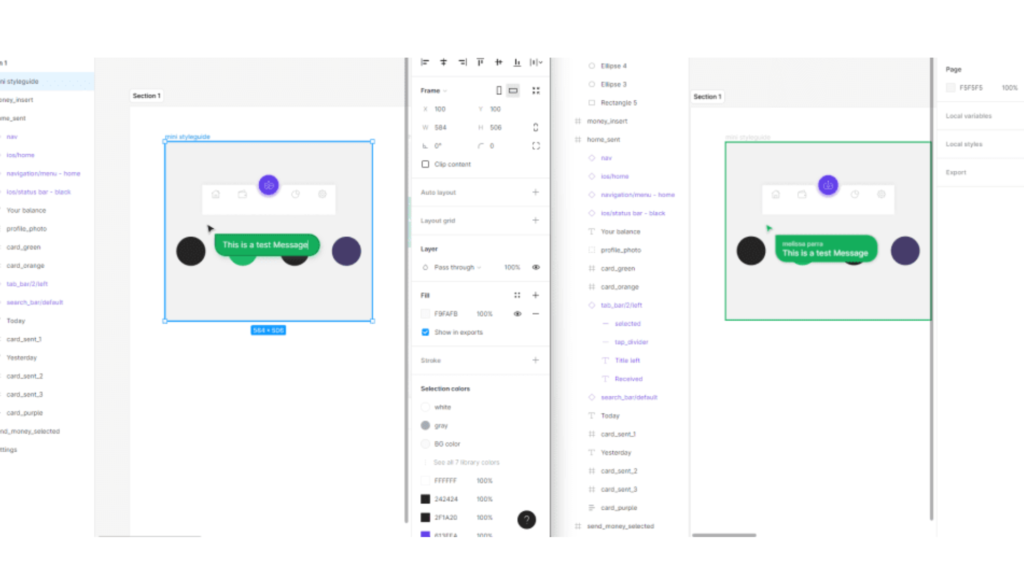
Figma Real-Time Editing

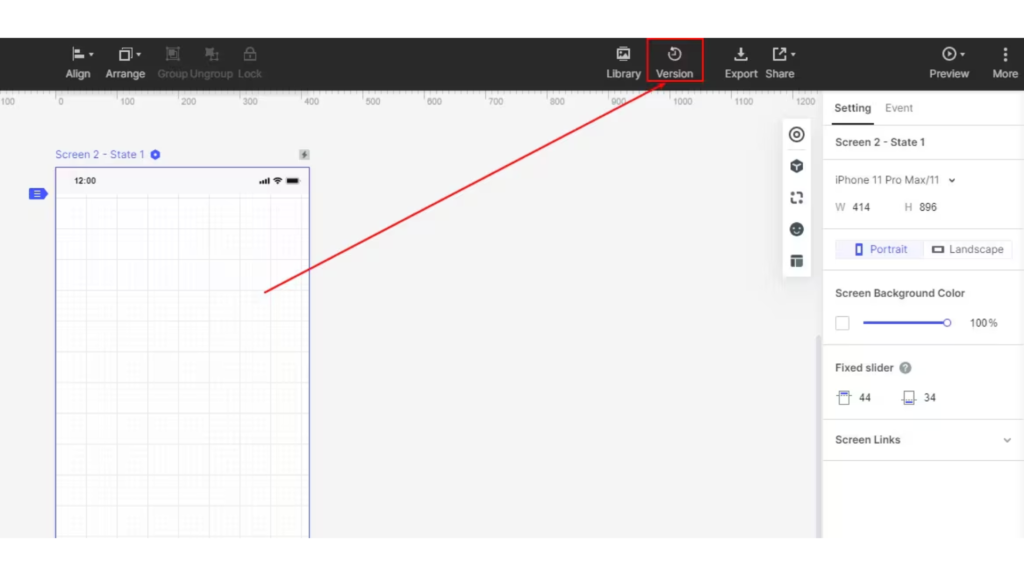
Figma’s version control

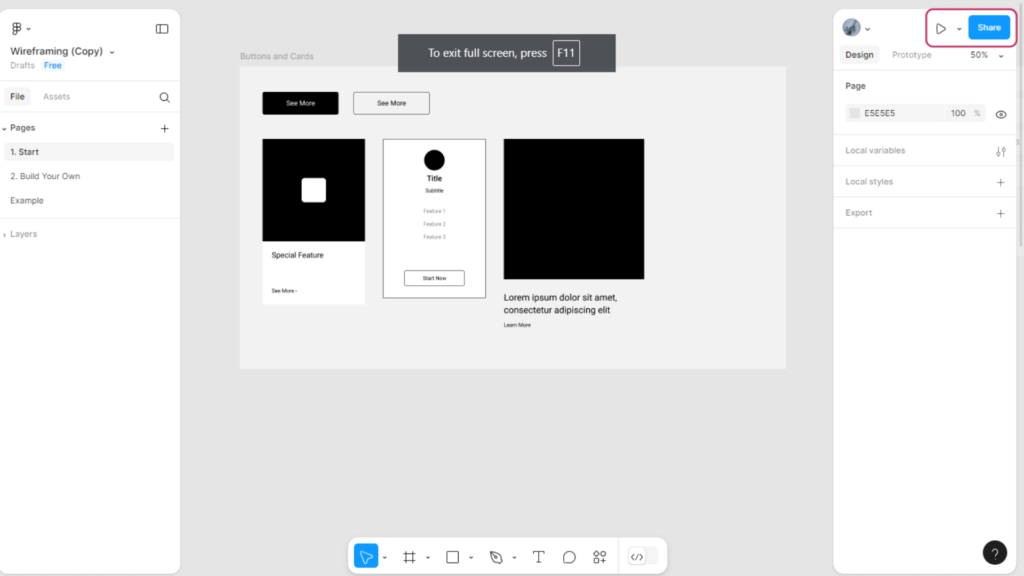
Figma’s design system sharing feature

Integration and Compatibility
When choosing between Canva vs Figma, integration and compatibility are key factors that can influence your decision. Both platforms offer a range of integrations with other tools, but their compatibility features cater to different user needs and workflows.
Canva Integration and Compatibility:
Third-Party Integrations: Canva integrates with various third-party applications to enhance its functionality. Users can connect Canva with tools like Google Drive, Dropbox, and social media platforms such as Facebook and Instagram. This integration allows for seamless import and export of design assets and direct sharing of designs on social media.
App Marketplace: Canva’s App Marketplace offers additional integrations with apps and services that extend its capabilities. Users can access tools for stock photos, design elements, and more, making it easier to find and use external resources within Canva.
File Formats: Canva supports a variety of file formats for import and export, including PNG, JPG, PDF, and SVG. This compatibility ensures that users can work with different types of design files and integrate Canva designs into other applications and workflows.
Team Collaboration: Canva’s integration with team collaboration tools, such as Slack, allows for efficient communication and sharing of design files within teams. This feature streamlines collaboration and keeps everyone updated on project progress.
Figma Integration and Compatibility:
Design and Development Tools: Figma integrates seamlessly with a range of design and development tools. It works well with applications like Zeplin, Framer, and various project management tools. These integrations facilitate smooth transitions from design to development and enhance the overall workflow.
Plugin Ecosystem: Figma has a rich ecosystem of plugins that extend its functionality. Users can add plugins for tasks such as design automation, data visualization, and accessibility checks. This flexibility allows users to customize Figma to fit their specific needs.
File Import and Export: Figma supports multiple file formats for import and export, including PNG, JPG, SVG, and PDF. This compatibility ensures that designs can be shared and used across different platforms and applications, making Figma a versatile tool in various workflows.
Cross-Platform Access: Figma operates in the cloud, providing cross-platform access to design files. Users can work on their designs from any device with internet access, whether it’s a Windows PC, Mac, or Chromebook. This ensures that Figma is compatible with a wide range of operating systems and devices.
Canva’s integration options

Canva’s file format support and social media integration

Figma’s plugin and development tools.

Figma’s cloud-based design access

Pricing Plans
When evaluating Canva vs Figma, understanding their pricing plans is essential for determining which platform offers the best value for your needs. Both tools offer different pricing tiers, catering to various types of users and teams.
Canva Pricing Plans:
Free Plan: Canva’s Free Plan provides access to a range of basic features, including thousands of templates, photos, and graphics. Users can create and download designs without any cost. This plan is suitable for individuals or small projects but comes with some limitations, such as fewer design elements and limited storage.
Pro Plan: The Canva Pro Plan is designed for more advanced needs and offers additional features like access to premium templates, images, and design elements. Users also benefit from advanced tools such as the Brand Kit, Magic Resize, and unlimited storage. The Pro Plan is ideal for small businesses and professional designers, costing around $12.99 per month when billed annually.
Team Plan: Canva’s Team Plan is tailored for collaborative work, providing all the features of the Pro Plan along with additional team-oriented tools. It includes team folders, shared brand kits, and real-time collaboration. This plan is priced at approximately $14.99 per user per month when billed annually, making it suitable for larger teams and organizations.
Enterprise Plan: For larger organizations with more complex needs, Canva offers an Enterprise Plan. This plan includes all the features of the Team Plan plus advanced administrative controls, enhanced security, and dedicated support. Pricing for the Enterprise Plan is customized based on the organization’s requirements and size.
Figma Pricing Plans:
Free Plan: Figma’s Free Plan provides access to essential design and prototyping features for individuals and small teams. Users can create up to three projects and collaborate in real-time, but the plan is limited in terms of advanced features and integrations. This plan is suitable for personal use or small-scale projects.
Professional Plan: The Professional Plan offers enhanced features including unlimited projects, advanced prototyping tools, and unlimited version history. It supports real-time collaboration and integrates with various third-party tools. This plan is priced at around $12 per editor per month when billed annually, making it ideal for freelancers and small design teams.
Organization Plan: Figma’s Organization Plan is designed for larger teams and companies. It includes all the features of the Professional Plan plus advanced administrative controls, shared design systems, and enhanced security features. This plan is priced at approximately $45 per editor per month when billed annually, and is suitable for larger organizations with complex design needs.
Enterprise Plan: The Enterprise Plan offers comprehensive solutions for very large teams and organizations. It includes all the features of the Organization Plan plus dedicated account support, custom enterprise integrations, and advanced security options. Pricing is customized based on the organization’s specific requirements.
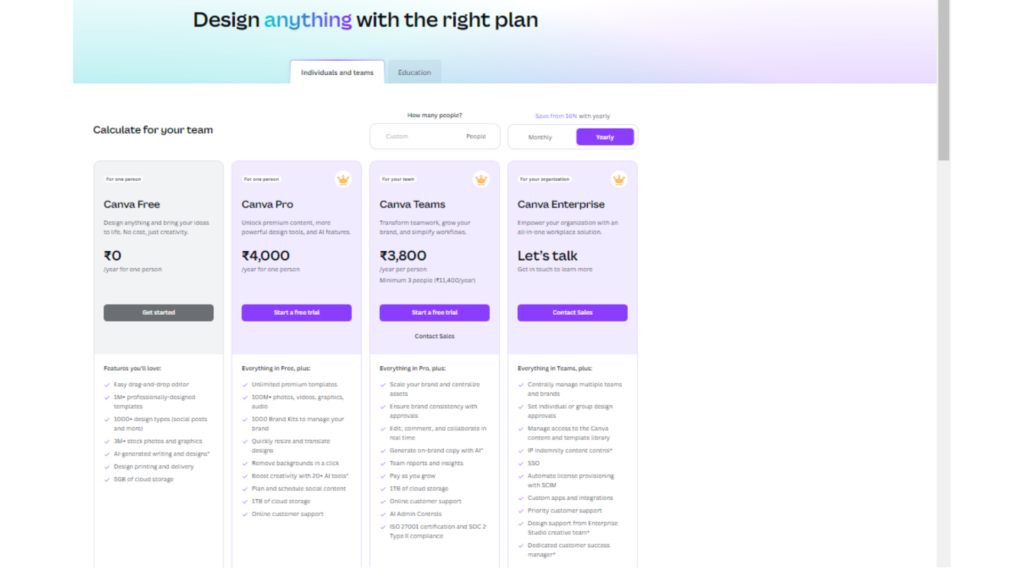
Canva Pricing Plan

Figma Pricing Plan

Performance and Reliability
When comparing Canva vs Figma, performance and reliability are crucial factors that determine how effectively each tool meets your design needs. Both platforms are well-regarded, but they excel in different aspects of performance and dependability.
Canva Performance and Reliability:
Speed and Responsiveness: Canva is known for its fast and responsive performance. The platform is optimized for quick load times, allowing users to efficiently create and edit designs. Canva’s cloud-based infrastructure ensures that design changes are saved in real-time, reducing the risk of data loss and enhancing user experience.
Browser Compatibility: Canva performs well across different web browsers, including Chrome, Firefox, Safari, and Edge. The platform is designed to be accessible on various devices, ensuring a consistent experience whether you’re using a desktop, tablet, or smartphone.
File Handling and Export: Canva handles file uploads and exports efficiently, supporting a range of formats including PNG, JPG, PDF, and SVG. Users can download designs quickly, and Canva’s compression algorithms help maintain quality while optimizing file sizes.
Uptime and Reliability: Canva boasts a strong track record of uptime and reliability. The platform’s cloud-based nature means that users can access their designs from any device without worrying about local storage issues. Canva also implements regular maintenance and updates to ensure smooth operation.
Figma Performance and Reliability:
Real-Time Collaboration Performance: Figma excels in real-time collaboration, with performance optimized for simultaneous editing by multiple users. Changes made by one user are instantly visible to others, making it an ideal choice for team-based design projects. The platform handles real-time updates smoothly, even with complex design files.
Cross-Platform Consistency: Figma’s cloud-based architecture ensures that design files are consistently accessible across different operating systems and devices. Whether you’re using Windows, macOS, or a Chromebook, Figma maintains performance and functionality without requiring additional software installations.
File Handling and Syncing: Figma efficiently manages file syncing and version control. The platform automatically saves changes and maintains a detailed history of edits, allowing users to revert to previous versions if necessary. This reliability is crucial for managing complex design projects and maintaining design integrity.
Uptime and System Reliability: Figma has a strong reputation for uptime and reliability. As a cloud-based tool, it benefits from robust infrastructure that minimizes downtime. Figma’s team regularly updates the platform to address any performance issues and ensure a seamless user experience.
Customer Support
When deciding between Canva vs Figma, evaluating their customer support services is essential to ensure that you have access to timely assistance and resources. Both platforms offer various support options, but their approaches differ in terms of availability and comprehensiveness.
Canva Customer Support:
Help Center and Resources: Canva provides an extensive Help Center that includes articles, tutorials, and FAQs to assist users with common issues and questions. The Help Center covers a wide range of topics from basic functionalities to advanced features, offering valuable resources for self-help.
Email Support: Canva offers email support for Pro and Enterprise users. If you encounter technical issues or need assistance with your account, you can submit a support ticket through the Help Center. Response times may vary, but users typically receive support within a reasonable timeframe.
Live Chat Support: Canva’s live chat support is available for Pro and Enterprise users during business hours. This feature allows for real-time assistance, enabling users to get quick answers to their queries and resolve issues efficiently.
Community and Social Media: Canva has an active community forum where users can ask questions, share tips, and engage with other Canva users. Additionally, Canva’s social media channels are used to provide updates and interact with users, offering another avenue for support and information.
Figma Customer Support:
Help Center and Documentation: Figma’s Help Center is a comprehensive resource that includes detailed documentation, guides, and tutorials. The Help Center addresses a wide range of topics, from basic features to advanced design techniques, providing users with in-depth information and solutions.
Email and Chat Support: Figma provides email support for users on the Professional, Organization, and Enterprise plans. For more urgent queries, Figma also offers live chat support during business hours for these plans, allowing users to receive prompt assistance and resolve issues quickly.
Community Forum: Figma’s Community Forum is an active space where users can seek help, share knowledge, and connect with other designers. The forum includes discussions on various topics, feature requests, and tips from experienced users, making it a valuable resource for finding solutions and learning new techniques.
Training and Webinars: Figma offers training sessions and webinars to help users get the most out of the platform. These educational resources cover various aspects of design and collaboration, providing users with opportunities to enhance their skills and stay updated on new features.
Canva Support

Figma Support

Templates and Resources
When evaluating Canva vs Figma, the availability and variety of templates and resources can significantly influence your choice. Both platforms offer diverse options to aid in design creation, but their approaches and offerings cater to different needs and preferences.
Canva Templates and Resources:
Template Library: Canva is renowned for its extensive library of templates, covering a wide range of categories including social media posts, presentations, posters, and flyers. Users can access thousands of professionally designed templates that can be customized to fit specific needs. This library is particularly useful for those who need quick and easy design solutions without starting from scratch.
Design Elements: Canva provides a vast collection of design elements such as icons, illustrations, photos, and fonts. These resources are available both for free and as part of Canva’s Pro Plan. The Pro Plan includes access to premium design assets, giving users a broader range of high-quality elements to enhance their projects.
Brand Kit: Canva’s Brand Kit feature, available in the Pro Plan, allows users to upload and save brand assets such as logos, color palettes, and fonts. This tool ensures consistency across designs and streamlines the process of maintaining brand identity.
Educational Resources: Canva offers tutorials, courses, and design tips through its Design School. These resources help users improve their design skills and make the most of Canva’s features. The Design School includes a variety of free and paid content, catering to different levels of expertise.
Figma Templates and Resources:
Template Gallery: Figma’s template gallery is designed to support both individual designers and teams with various pre-built design templates. While Figma’s template offerings may not be as extensive as Canva’s, they are curated for specific use cases such as UI/UX design and prototyping. Users can access and customize these templates to streamline their design process.
Community Resources: Figma’s Community is a valuable resource where users can find and share templates, design systems, and plugins. This feature allows designers to leverage a wide range of community-created assets and tools, enhancing their design capabilities and workflows.
Design Systems: Figma supports the creation and use of design systems, which include reusable components, styles, and guidelines. This feature is particularly beneficial for teams working on complex projects, ensuring consistency and efficiency across design assets.
Learning Materials: Figma provides various learning materials, including webinars, tutorials, and documentation, to help users get acquainted with the platform and refine their design skills. These resources are accessible through Figma’s Help Center and Community, offering valuable insights and guidance.
Figma Support

Figma Mirror

Mobile and Web Experience
When comparing Canva vs Figma, evaluating their mobile and web experiences is crucial to determine how well each platform accommodates different user needs and preferences. Both tools are designed to be accessible across devices, but their approaches to mobile and web functionality vary.
Canva Mobile and Web Experience:
Web Experience: Canva’s web application offers a user-friendly interface with a smooth design experience. The platform is optimized for performance, providing quick access to templates, design tools, and resources. Canva’s web version supports drag-and-drop functionality, real-time collaboration, and an intuitive editor, making it easy for users to create and customize designs directly from their browsers.
Mobile Experience: Canva’s mobile app, available for both iOS and Android, provides a robust design experience on-the-go. The app includes many of the same features as the web version, including access to templates, design elements, and editing tools. While the mobile app may have some limitations compared to the web version, it allows users to create and edit designs from their smartphones or tablets with ease.
Sync and Accessibility: Canva ensures seamless synchronization between the web and mobile versions, allowing users to start a project on one device and continue on another without losing their work. This cross-platform compatibility enhances accessibility and convenience for users who need to switch between devices.
Offline Functionality: Canva’s mobile app supports offline functionality, enabling users to work on their designs without an active internet connection. Changes made offline are synced once the user reconnects to the internet, ensuring that work is not lost.
Figma Mobile and Web Experience:
Web Experience: Figma’s web application provides a powerful design and prototyping environment accessible directly from browsers. The platform supports real-time collaboration, allowing multiple users to work on the same design simultaneously. Figma’s web experience is characterized by its high-performance, advanced prototyping capabilities, and seamless integration with design systems and components.
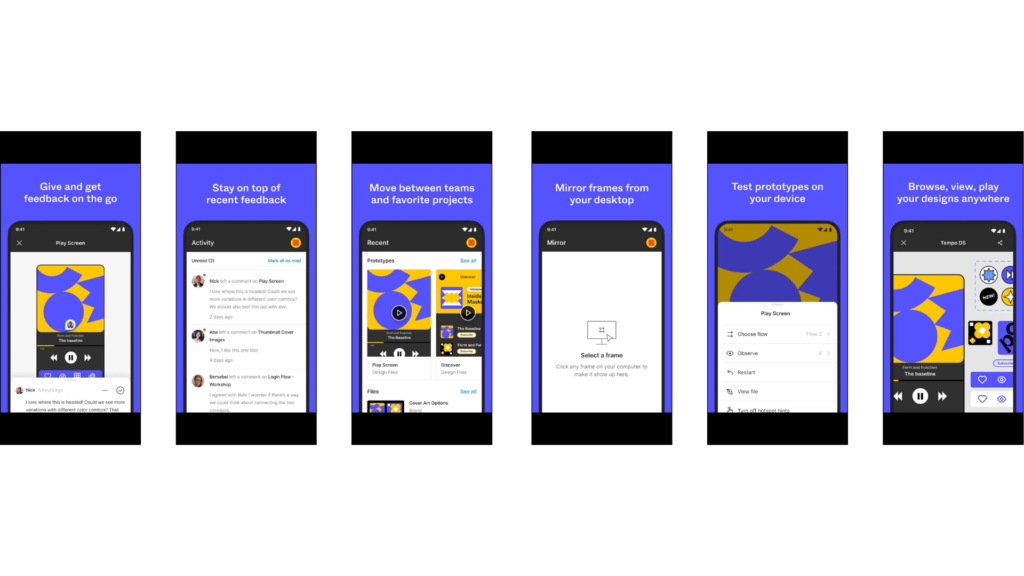
Mobile Experience: Figma offers a mobile app called Figma Mirror, which allows users to preview their designs on mobile devices. While Figma Mirror does not provide full design editing capabilities, it is useful for testing and reviewing designs on actual devices to ensure proper layout and functionality.
Sync and Accessibility: Figma’s cloud-based nature ensures real-time synchronization between the web and mobile app. Users can access their designs from any device with internet access, facilitating smooth transitions between different platforms and enhancing collaboration.
Offline Functionality: Figma’s web version relies on an internet connection for most functionalities, and offline capabilities are limited. Users need an active connection to access and edit their designs, which may be a consideration for those who require offline access.
Canva Mobile app

Figma Mobile app

Accessibility and Inclusivity
When evaluating Canva vs Figma, it’s important to consider how each platform addresses accessibility and inclusivity. These factors ensure that users with varying needs and abilities can effectively use the tools to create and manage designs. Here’s a look at how each platform measures up in terms of accessibility and inclusivity.
Canva Accessibility and Inclusivity:
User-Friendly Interface: Canva is designed with a highly intuitive and user-friendly interface that caters to users of all skill levels. The platform’s drag-and-drop functionality and straightforward navigation make it accessible to beginners and experienced designers alike.
Keyboard Shortcuts: Canva supports keyboard shortcuts to enhance efficiency for users who prefer or require keyboard navigation. This feature helps users with mobility impairments or those who use assistive technologies to navigate and operate the platform more easily.
Color and Contrast Options: Canva provides options for adjusting color schemes and contrast in design templates, which can be helpful for users with visual impairments. However, the platform could benefit from more advanced accessibility features, such as color-blind modes or text-to-speech support.
Support for Screen Readers: Canva’s web version offers some support for screen readers, which assists visually impaired users in navigating the platform. However, users may encounter limitations when it comes to fully utilizing all features with screen readers.
Figma Accessibility and Inclusivity:
Design for Accessibility: Figma emphasizes designing for accessibility within its platform. Users can create designs that adhere to accessibility standards, such as using color contrast ratios and accessible font sizes. Figma also offers tools to simulate various visual impairments to ensure designs are inclusive.
Keyboard and Mouse Navigation: Figma supports comprehensive keyboard and mouse navigation, allowing users to operate the platform efficiently without relying solely on a mouse. This functionality benefits users with mobility impairments and those who use keyboard shortcuts.
Color Accessibility Features: Figma includes features like color blindness simulators and contrast checkers within its design tools. These features help designers create accessible content by ensuring that color choices meet accessibility standards.
Integration with Accessibility Tools: Figma integrates with various accessibility tools and plugins that enhance inclusivity. These tools provide additional support for users with disabilities and ensure that designs are accessible to a broader audience.
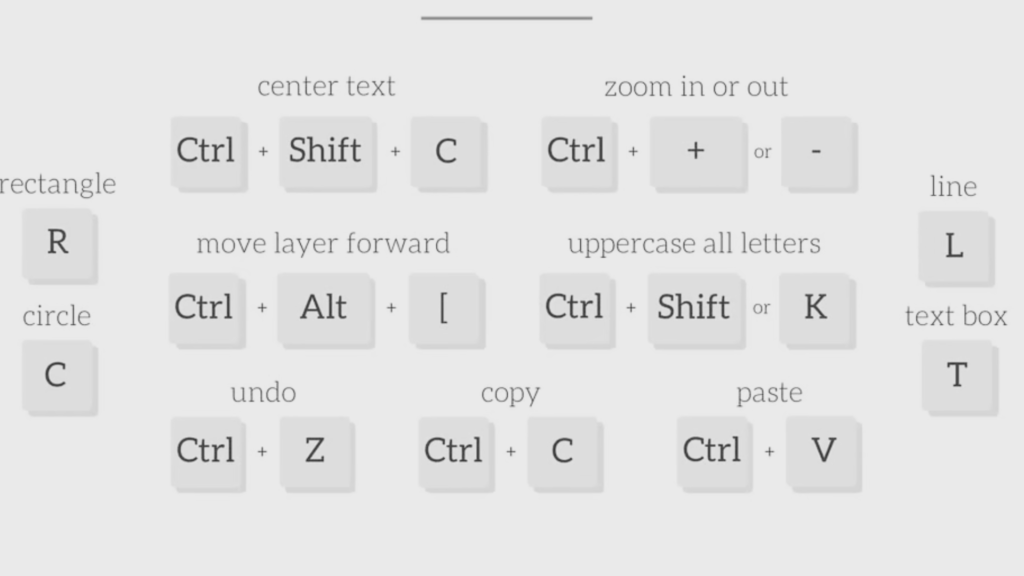
Canva Keyboard Shortcuts

Figma Support

Target Audience
When comparing Canva vs Figma, understanding their respective target audiences is crucial for determining which platform best suits your needs. Both tools cater to different user groups with varying requirements and preferences. Here’s a breakdown of the target audiences for each platform:
Canva’s Target Audience:
Non-Designers and Small Business Owners: Canva is designed with non-designers and small business owners in mind. Its intuitive interface and extensive library of templates and design elements make it accessible for users who may not have a background in graphic design. Canva’s easy-to-use features allow users to create professional-quality designs quickly, making it a popular choice for marketing materials, social media graphics, and business presentations.
Social Media Managers and Content Creators: Social media managers and content creators benefit from Canva’s wide range of social media templates and design tools. The platform’s pre-designed templates and drag-and-drop functionality streamline the process of creating engaging content for various social media platforms.
Educational Institutions and Students: Canva’s user-friendly design tools are also well-suited for educational institutions and students. The platform provides templates for educational materials, presentations, and student projects, making it an ideal tool for both classroom and individual use.
Individuals and Hobbyists: Canva attracts individuals and hobbyists who need to create designs for personal projects, such as invitations, posters, and photo collages. Its simplicity and affordability make it a popular choice for those who want to produce high-quality designs without extensive training.
Figma’s Target Audience:
Professional Designers and Design Teams: Figma is tailored for professional designers and design teams who require advanced design and prototyping capabilities. The platform’s robust features, real-time collaboration tools, and design systems support complex design workflows and team-based projects. Figma’s focus on high-performance design and prototyping makes it ideal for UI/UX designers and product teams.
UX/UI Design Professionals: Figma’s powerful prototyping and design tools cater specifically to UX/UI design professionals. The platform’s features, such as interactive prototypes and design systems, are essential for creating and testing user interfaces and experiences.
Development Teams: Figma’s collaboration and handoff features are beneficial for development teams working closely with designers. The platform allows developers to access design files, assets, and specifications, streamlining the process of translating designs into functional products.
Agencies and Enterprises: Agencies and large enterprises that require scalable design solutions benefit from Figma’s advanced features and collaborative capabilities. The platform’s support for design systems, version control, and team management makes it a suitable choice for organizations with complex design needs.
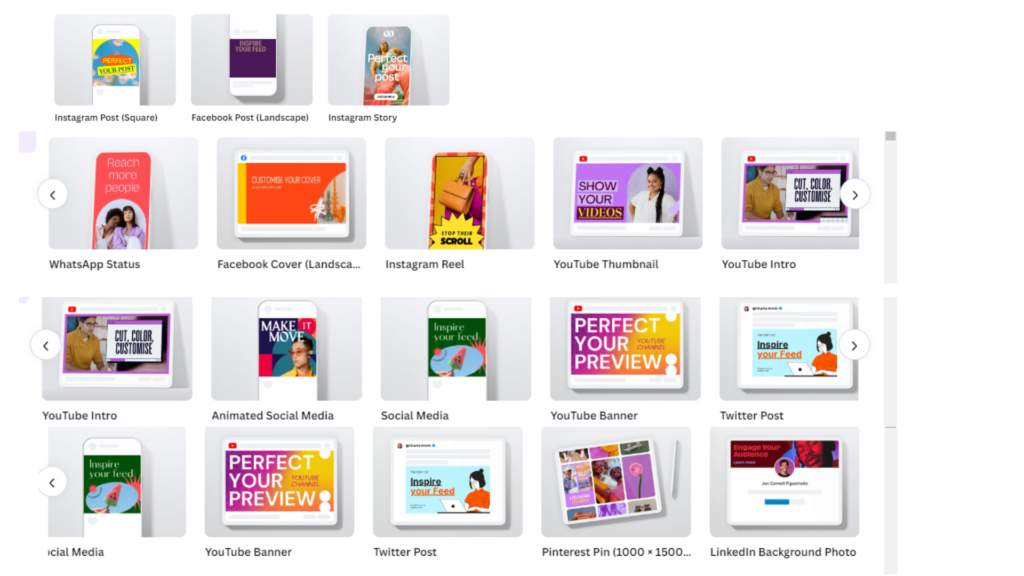
Canva Social Media templates

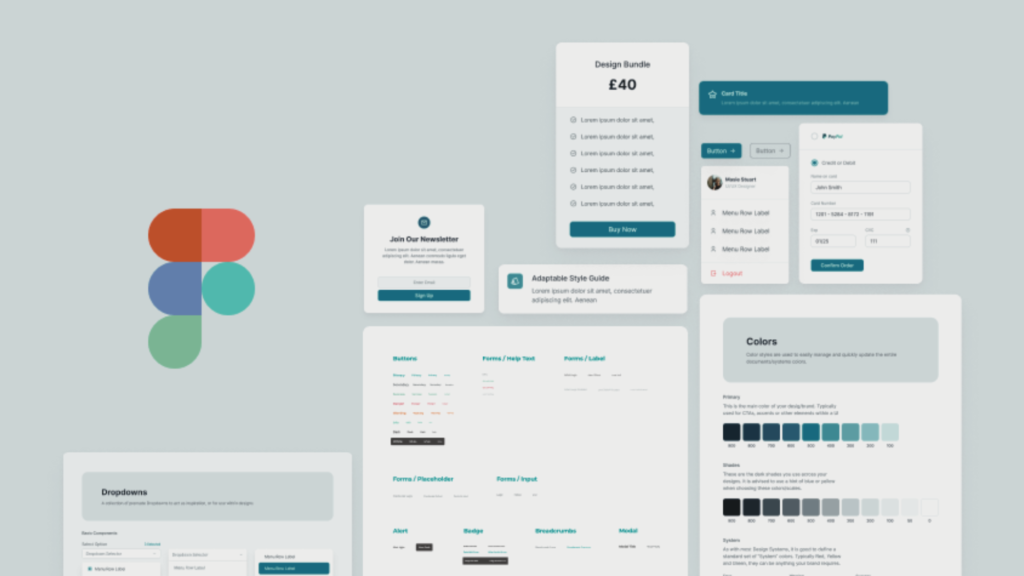
Figma UI Kit

Pros and Cons
When deciding between Canva vs Figma, it’s essential to weigh the pros and cons of each platform to determine which best suits your needs. Both tools offer unique benefits and have their own limitations. Here’s a detailed comparison of the pros and cons of Canva and Figma:
Canva Pros and Cons:
Pros:
User-Friendly Interface: Canva is renowned for its intuitive and easy-to-use interface, making it accessible for users of all skill levels. Its drag-and-drop functionality and pre-designed templates simplify the design process, especially for non-designers.
Extensive Template Library: Canva offers a vast library of templates for various design needs, including social media posts, presentations, flyers, and more. This extensive collection allows users to quickly create professional-looking designs with minimal effort.
Affordable Pricing: Canva provides a range of pricing options, including a free tier with many features and a Pro Plan with additional benefits. The affordability and value for money make Canva an attractive choice for individuals and small businesses.
Cross-Platform Compatibility: Canva is accessible via web and mobile apps, allowing users to design and edit projects from any device. This cross-platform functionality enhances convenience and flexibility.
Cons:
Limited Advanced Features: While Canva excels in ease of use, it may lack some advanced design features required by professional designers. Users looking for more complex design tools may find Canva’s capabilities somewhat limited.
Less Control Over Design Elements: Canva’s design flexibility is somewhat constrained by its templates and pre-set design elements. Users who require more granular control over their designs may find this limiting.
Basic Collaboration Tools: Canva offers basic collaboration features, but they are not as robust as those found in other design platforms. Teams requiring advanced real-time collaboration and feedback tools might find Canva lacking in this area.
Figma Pros and Cons:
Pros:
Advanced Design and Prototyping Tools: Figma is known for its powerful design and prototyping capabilities. Features such as interactive prototypes, design systems, and component libraries make it a preferred choice for professional designers and UX/UI teams.
Real-Time Collaboration: Figma excels in real-time collaboration, allowing multiple users to work on the same design simultaneously. This feature is particularly useful for teams and agencies working on complex projects.
Design Systems and Components: Figma supports the creation and management of design systems, enabling users to maintain consistency across design projects. This feature is beneficial for large teams and organizations with standardized design guidelines.
Cloud-Based Accessibility: As a cloud-based platform, Figma provides seamless access to design files from any device with internet connectivity. This cloud-based approach facilitates easy sharing and collaboration.
Cons:
Steeper Learning Curve: Figma’s advanced features and interface may present a steeper learning curve for new users. Those unfamiliar with professional design tools may need time to become proficient with Figma’s capabilities.
Limited Offline Functionality: Figma’s reliance on an internet connection for most features can be a drawback for users who need offline access. The platform’s offline functionality is limited compared to some other design tools.
Higher Cost for Premium Features: While Figma offers a free tier, access to its advanced features and collaboration tools requires a paid subscription. The cost of the Pro and Enterprise plans may be a consideration for budget-conscious users.
Canva Pros and Cons

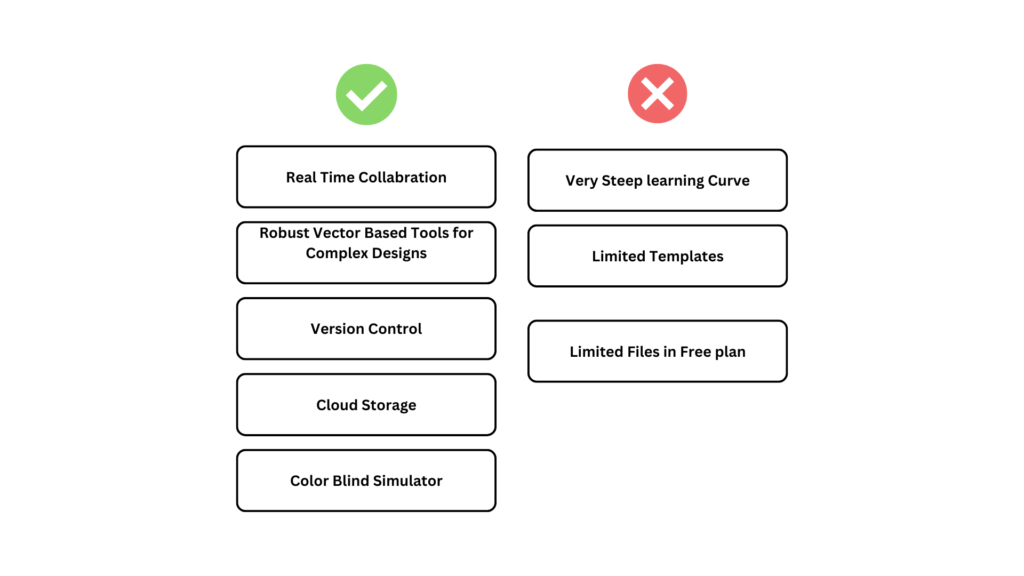
Figma Pors and Cons

Conclusion
In the battle of Canva vs Figma, each platform shines in its own right, catering to different needs and preferences within the design community. Understanding their unique strengths and limitations can help you make an informed decision based on your specific requirements.
Canva stands out for its user-friendly interface, extensive template library, and affordability. It’s an excellent choice for non-designers, small business owners, social media managers, and individuals looking to create visually appealing designs with ease. Canva’s simplicity and broad range of templates make it ideal for quick, professional-looking projects, from social media graphics to marketing materials.
Figma, on the other hand, excels in providing advanced design and prototyping tools, real-time collaboration, and robust design systems. It is particularly well-suited for professional designers, UX/UI teams, and development teams that need powerful tools for creating complex designs and interactive prototypes. Figma’s collaborative features and cloud-based accessibility make it a top choice for team projects and organizations requiring detailed design workflows.
Ultimately, the choice between Canva and Figma depends on your specific needs. If you value ease of use, a vast template library, and affordability, Canva might be the right fit for you. If you require advanced design capabilities, real-time collaboration, and extensive design system support, Figma is likely to meet your needs more effectively.
Consider what features are most important for your design projects and how each platform aligns with those needs. Both Canva and Figma offer free trials or versions, so exploring these options can also help you determine which tool best suits your workflow.
By carefully evaluating these aspects, you can make a decision that enhances your design process and helps you achieve your creative goals.